HTML (Hypertext Markup Language) Forms adalah salah satu elemen penting dalam pengembangan web yang memungkinkan pengguna untuk memasukkan data dan mengirimkannya ke server untuk diproses. Dalam artikel ini, kita akan membahas berbagai atribut, elemen, dan tipe input yang digunakan dalam HTML Forms.
Contoh Form:
<!DOCTYPE html>
<html>
<body>
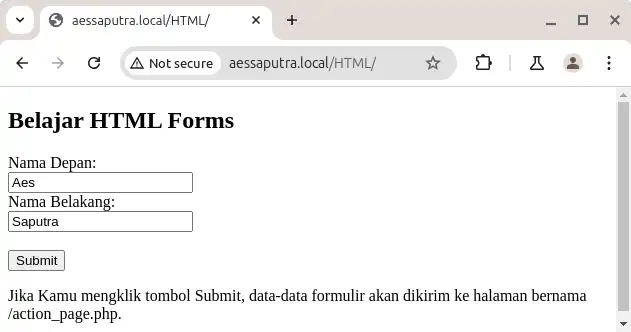
<h2>Belajar HTML Forms</h2>
<form action="/action_page.php">
<label for="fname">Nama Depan:</label><br />
<input type="text" id="fname" name="fname" value="Aes" /><br />
<label for="lname">Nama Belakang:</label><br />
<input type="text" id="lname" name="lname" value="Saputra" /><br /><br />
<input type="submit" value="Submit" />
</form>
<p>
Jika Kamu mengklik tombol Submit, data-data formulir akan dikirim ke
halaman bernama /action_page.php.
</p>
</body>
</html>Hasilnya:

HTML Form Attributes
HTML Form Attributes adalah properti yang dapat ditambahkan ke elemen <form> untuk mengontrol perilaku form. Beberapa atribut penting yang sering digunakan adalah:
action
Atribut ini menentukan URL tujuan di mana data form akan dikirimkan setelah pengguna mengirimkan form.
Contoh:
<form action="submit_form.php">method
Atribut ini menentukan metode HTTP yang digunakan saat mengirimkan form. Nilai umum untuk atribut ini adalah GET dan POST.
Contoh:
<form method="post">enctype
Atribut ini menentukan jenis encoding yang digunakan untuk mengirimkan data form. Biasanya digunakan dengan metode POST. Nilai umum termasuk application/x-www-form-urlencoded, multipart/form-data, dan text/plain.
Contoh:
<form enctype="multipart/form-data">target
Atribut ini menentukan di mana hasil pengiriman form akan ditampilkan. Contoh nilai yang sering digunakan adalah _blank (membuka di tab baru) dan _self (membuka di tab yang sama).
Contoh:
<form target="_blank">novalidate
Atribut boolean ini digunakan untuk menonaktifkan validasi form HTML5 secara otomatis.
<form novalidate>HTML Form Elements
HTML Form Elements adalah elemen-elemen yang digunakan dalam form untuk mengumpulkan data dari pengguna. Berikut adalah beberapa elemen yang paling umum digunakan:
<input>
Elemen serbaguna ini digunakan untuk berbagai jenis input pengguna, seperti teks, email, kata sandi, dll.
Contoh:
<input type="text" name="username"><textarea>
Digunakan untuk input teks yang panjang, seperti komentar atau pesan.
Contoh:
<textarea name="message"></textarea><select>
Digunakan untuk membuat dropdown list.
Contoh:
<select name="options">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
</select><button>
Digunakan untuk membuat tombol, baik untuk submit, reset, atau fungsi lainnya.
Contoh:
<button type="submit">Submit</button><label>
Digunakan untuk memberikan label pada elemen input, membuat form lebih ramah pengguna.
Contoh:
<label for="username">Username:</label>
<input type="text" id="username" name="username">HTML Input Types
HTML memiliki berbagai tipe input yang dapat digunakan dengan elemen <input>. Beberapa tipe input yang paling umum digunakan adalah:
text
Digunakan untuk input teks satu baris.
Contoh:
<input type="text" name="fullname">password
Digunakan untuk input kata sandi, di mana teks yang dimasukkan akan disembunyikan.
Contoh:
<input type="password" name="password">Digunakan untuk input alamat email. Browser akan melakukan validasi dasar terhadap format email.
Contoh:
<input type="email" name="email">number
Digunakan untuk input angka.
Contoh:
<input type="number" name="age" min="1" max="100">checkbox
Digunakan untuk input pilihan biner, biasanya untuk mengaktifkan atau menonaktifkan sesuatu.
Contoh:
<input type="checkbox" name="subscribe" value="newsletter">radio
Digunakan untuk memilih salah satu dari beberapa pilihan.
Contoh:
<input type="radio" name="gender" value="male"> Male
<input type="radio" name="gender" value="female"> Femalefile
Digunakan untuk input file, memungkinkan pengguna untuk mengunggah file dari komputer mereka.
Contoh:
<input type="file" name="profile_picture">submit
Digunakan untuk mengirim form.
Contoh:
<input type="submit" value="Submit">HTML Input Attributes
Atribut pada elemen <input> digunakan untuk mengontrol perilaku input. Beberapa atribut penting termasuk:
placeholder
Memberikan petunjuk teks yang akan ditampilkan di dalam input sebelum pengguna mulai mengetik.
Contoh:
<input type="text" placeholder="Enter your name">required
Atribut boolean yang menentukan bahwa input harus diisi sebelum form dapat dikirimkan.
Contoh:
<input type="text" name="fullname" required>readonly
Atribut ini membuat input hanya-baca, yang berarti pengguna tidak dapat mengubah nilai input.
disabled
Membuat input dinonaktifkan, sehingga tidak dapat digunakan atau difokuskan.
Contoh:
<input type="text" value="Disabled" disabled>maxlength
Membatasi jumlah karakter yang dapat dimasukkan pengguna.
Contoh:
<input type="text" maxlength="10">pattern
Menentukan pola ekspresi reguler yang harus cocok dengan input sebelum form dapat dikirimkan.
<input type="text" pattern="[A-Za-z]{3,}">HTML Input Form Attributes
Atribut form pada elemen <input> memungkinkan input untuk dihubungkan dengan form yang berbeda dari form induknya. Ini berguna jika Kamu ingin mengelompokkan input dalam form yang berbeda namun tetap mengirimkan data secara bersamaan.
form
Menghubungkan input dengan form tertentu menggunakan ID form.
Contoh:
<form id="form1">
<input type="text" name="username" form="form2">
</form>
<form id="form2">
<input type="submit" value="Submit">
</form>formaction
Menentukan URL tujuan pengiriman untuk tombol submit tertentu, berbeda dari atribut action pada elemen form.
Contoh:
<input type="submit" formaction="another_submit.php">formenctype
Menentukan tipe encoding untuk input submit tertentu.
Contoh:
<input type="submit" formenctype="multipart/form-data">formmethod
Menentukan metode HTTP yang akan digunakan saat mengirimkan input tertentu.
Contoh:
<input type="submit" formmethod="post">formtarget
Menentukan target di mana hasil pengiriman form akan ditampilkan.
<input type="submit" formtarget="_blank">Kesimpulan
HTML Forms adalah komponen esensial dalam pengembangan web yang memungkinkan interaksi antara pengguna dan aplikasi web. Dengan memanfaatkan berbagai elemen, atribut, dan tipe input yang tersedia, Kamu dapat membuat form yang intuitif, efektif, dan sesuai dengan kebutuhan. Pemahaman yang mendalam tentang HTML Forms akan membantu Kamu dalam merancang antarmuka pengguna yang lebih baik dan mengoptimalkan pengalaman pengguna secara keseluruhan.
