Jika kamu sering mengunjungi situs web, pasti pernah melihat ikon kecil yang muncul di sebelah judul halaman pada tab browser. Ikon kecil ini dikenal sebagai favicon (singkatan dari “favorite icon”). Favicon adalah elemen kecil namun penting yang berfungsi untuk memperkuat identitas merek dan memberikan tampilan profesional pada situs web. Pada artikel ini, kita akan membahas apa itu favicon, mengapa penting, dan bagaimana cara membuat serta menambahkannya ke situs web menggunakan HTML.
Apa Itu Favicon?
Favicon adalah gambar berukuran kecil (biasanya 16×16 piksel atau 32×32 piksel) yang digunakan untuk mewakili situs web pada tab browser, bookmark, atau shortcut di desktop. Favicon membantu pengguna untuk mengenali situs web dengan cepat ketika mereka membuka banyak tab sekaligus.
Mengapa Favicon Penting?
- Branding: Favicon membantu memperkuat identitas merek. Dengan favicon yang konsisten dan mudah dikenali, pengguna akan lebih mudah mengingat situs web Anda.
- User Experience (UX): Saat pengguna memiliki banyak tab yang terbuka, favicon membantu mereka menemukan tab yang diinginkan dengan cepat.
- Professional Look: Situs web dengan favicon terlihat lebih profesional dan terpercaya dibandingkan yang tidak memilikinya.
Bagaimana Cara Membuat Favicon?
Sebelum kita menambahkan favicon ke situs web, pertama-tama kita perlu membuat ikon tersebut. Berikut langkah-langkahnya:
- Desain Favicon:
- Kamu bisa mendesain favicon menggunakan software grafis seperti Adobe Photoshop, Illustrator, atau aplikasi online seperti Favicon.io atau Canva.
- Pastikan desainnya sederhana dan mudah dikenali meskipun dalam ukuran kecil.
- Konversi ke Format ICO:
- Meskipun favicon dapat berupa file gambar dengan format PNG, GIF, atau JPEG, format yang paling umum digunakan adalah ICO.
- Kamu bisa mengonversi gambar ke format ICO menggunakan alat online seperti ConvertICO atau Favicon Generator.
Menambahkan Favicon ke Situs Web dengan HTML
Setelah favicon siap, langkah berikutnya adalah menambahkannya ke situs web. Caranya cukup mudah dengan menggunakan tag HTML.
- Letakkan Favicon di Direktori Root:
- Simpan file favicon (misalnya,
favicon.ico) di direktori root situs web Anda, yaitu di tempat yang sama dengan fileindex.htmlberada.
- Simpan file favicon (misalnya,
- Tambahkan Tag
<link>di<head>:- Buka file HTML, dan di dalam tag
<head>, tambahkan kode berikut:
- Buka file HTML, dan di dalam tag
<link rel="icon" href="favicon.ico" type="image/x-icon">Kode ini memberitahu browser bahwa ada file favicon yang harus ditampilkan pada tab.
- Menggunakan Format Gambar Lain:
- Jika favicon Anda bukan dalam format ICO, misalnya PNG, gunakan kode berikut:
<link rel="icon" href="/favicon.png" type="image/png">Kamu juga bisa menambahkan beberapa format untuk kompatibilitas dengan berbagai browser:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.png" type="image/png">- Memperbarui Cache Browser:
- Jika favicon baru tidak segera muncul, cobalah membersihkan cache browser atau gunakan mode incognito.
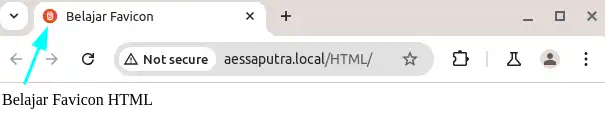
Hasilnya:

Dukungan Format File Favicon
Berbagai browser mendukung berbagai format file untuk favicon. Berikut adalah tabel yang menunjukkan dukungan format file untuk favicon di berbagai browser:
| Browser | ICO | PNG | GIF | JPEG | SVG |
|---|---|---|---|---|---|
| Edge | Yes | Yes | Yes | Yes | Yes |
| Chrome | Yes | Yes | Yes | Yes | Yes |
| Firefox | Yes | Yes | Yes | Yes | Yes |
| Opera | Yes | Yes | Yes | Yes | Yes |
| Safari | Yes | Yes | Yes | Yes | Yes |
Seperti yang terlihat di tabel di atas, semua format gambar umum seperti ICO, PNG, GIF, JPEG, dan SVG didukung oleh semua browser utama, termasuk Edge, Chrome, Firefox, Opera, dan Safari.
Tips Tambahan untuk Favicon
Ukuran Gambar
Gunakan ukuran favicon yang umum digunakan, seperti 16×16, 32×32, atau 64×64 piksel.
Desain yang Kontras
Karena favicon berukuran kecil, pastikan desainnya memiliki kontras yang cukup agar terlihat jelas.
Multi-resolution ICO
Jika Anda menggunakan format ICO, pertimbangkan untuk membuat file ICO yang berisi berbagai ukuran ikon. Ini akan memastikan favicon Anda terlihat baik di berbagai perangkat dan skala.
Kesimpulan
Meskipun ukurannya kecil, favicon memiliki peran penting dalam branding dan pengalaman pengguna di situs web Anda. Dengan memahami cara membuat dan menambahkan favicon ke situs web, Anda dapat meningkatkan tampilan profesional dan mempermudah pengguna untuk mengenali situs Anda di antara banyak tab yang terbuka.
Mulai dari mendesain favicon hingga menambahkannya ke HTML, prosesnya sederhana namun memberikan dampak yang signifikan. Jadi, jangan lupa untuk membuat dan mengintegrasikan favicon ke situs web Kamu!