Dalam HTML, elemen-elemen dapat dikategorikan menjadi dua jenis utama: block dan inline. Kedua jenis elemen ini memiliki peran dan perilaku yang berbeda ketika digunakan dalam dokumen web. Memahami perbedaan antara elemen block dan inline adalah langkah penting untuk menjadi mahir dalam pengembangan web. Mari kita bahas lebih dalam tentang kedua jenis elemen ini.
Elemen Block
Elemen block adalah elemen yang memulai dan mengakhiri baris baru di halaman web. Artinya, elemen block secara otomatis memenuhi lebar penuh yang tersedia di kontainernya (misalnya, dalam <div>, <section>, atau <article>), meskipun kontennya mungkin tidak membutuhkan semua ruang tersebut. Contoh umum elemen block adalah:
<div> Elemen pembungkus umum yang sering digunakan untuk mengelompokkan elemen-elemen lain.
<p> Elemen paragraf yang digunakan untuk menulis teks.<h1>, <h2>, <h3> dst. Elemen heading atau judul yang digunakan untuk menampilkan judul dengan berbagai tingkat pentingnya.<ul> dan <ol> Elemen untuk daftar, masing-masing untuk daftar tidak berurutan dan berurutan.<section> dan <article> Elemen yang digunakan untuk mengorganisir konten menjadi bagian-bagian yang logis.
Karakteristik utama elemen block
- Mengambil lebar penuh yang tersedia.
- Dimulai pada baris baru.
- Dapat mengandung elemen block lain dan elemen inline.
Contoh kode HTML dengan elemen block
<div>
<h1>Judul Artikel</h1>
<p>Ini adalah paragraf yang menjelaskan isi dari artikel ini.</p>
<section>
<h2>Subjudul</h2>
<p>Ini adalah teks di bawah subjudul.</p>
</section>
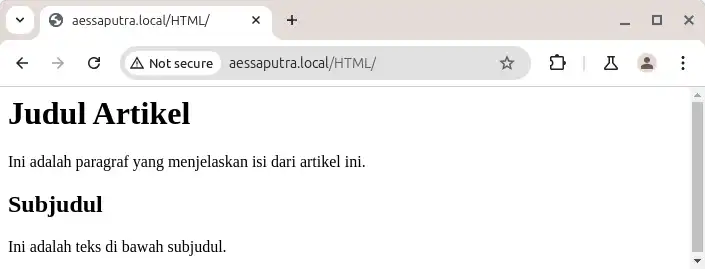
</div>Pada contoh di atas, <div>, <h1>, <p>, dan <section> semuanya adalah elemen block. Mereka semua dimulai pada baris baru dan mengambil seluruh lebar kontainer mereka.
Hasilnya:

Elemen Inline
Elemen inline adalah elemen yang tidak memulai baris baru dan hanya mengambil ruang yang diperlukan oleh kontennya. Elemen inline biasanya digunakan untuk menata atau menKamui bagian dari teks di dalam elemen block. Beberapa contoh elemen inline yang umum adalah:
<span> Elemen umum untuk membungkus bagian teks atau elemen lain tanpa memengaruhi tata letak.<a> Elemen tautan yang digunakan untuk membuat hyperlink.<strong> Elemen yang digunakan untuk menKamui teks yang penting.<em> Elemen yang digunakan untuk menKamui teks yang ditekankan.<img> Elemen gambar yang menampilkan gambar inline dalam teks.
Karakteristik utama elemen inline
- Tidak memulai baris baru.
- Hanya mengambil ruang yang diperlukan oleh kontennya.
- Dapat mengandung elemen inline lain, tetapi tidak dapat mengandung elemen block.
Contoh kode HTML dengan elemen inline
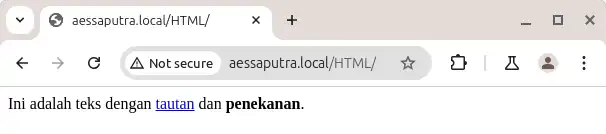
<p>Ini adalah teks dengan <a href="#">tautan</a> dan <strong>penekanan</strong>.</p>Pada contoh di atas, <a> dan <strong> adalah elemen inline yang berada di dalam elemen block <p>. Mereka tidak memulai baris baru dan hanya mengambil ruang sesuai dengan kontennya.
Hasilnya:

Perbedaan Utama antara Block dan Inline
- Tata Letak Elemen block menempati seluruh lebar kontainer dan dimulai pada baris baru, sementara elemen inline hanya mengambil ruang yang dibutuhkan dan tidak memengaruhi tata letak di luar kontennya.
- Struktur Elemen block dapat mengandung elemen block lain dan elemen inline, sedangkan elemen inline hanya dapat mengandung elemen inline lain.
Kapan Menggunakan Block dan Inline?
Penggunaan elemen block dan inline tergantung pada apa yang ingin Kamu capai dalam desain dan struktur halaman web. Elemen block cocok digunakan ketika Kamu ingin membagi konten menjadi bagian-bagian yang berbeda, seperti paragraf atau bagian konten utama. Elemen inline digunakan ketika Kamu ingin menata teks atau menambahkan elemen kecil seperti tautan atau gambar di dalam teks tanpa mengubah alur baris teks.
Kesimpulan
Memahami perbedaan antara Block Elements dan Inline Elements dalam HTML sangat penting untuk mengatur konten dengan tepat di halaman web. Block Elements berguna untuk membangun kerangka halaman, sedangkan Inline Elements lebih sering digunakan untuk detail-detail kecil dalam konten. Dengan mengetahui kapan dan bagaimana menggunakan kedua jenis elemen ini, kita bisa membuat halaman web yang lebih terstruktur dan rapi.