HTML (HyperText Markup Language) adalah bahasa yang digunakan untuk membuat struktur halaman web. Salah satu elemen penting dalam HTML adalah table atau tabel, yang berguna untuk menyusun data dalam bentuk grid atau matriks. Berikut adalah penjelasan tentang berbagai aspek penting dari HTML Tables.
Membuat Tabel Dasar
Tabel HTML dibuat menggunakan elemen <table>. Di dalam tabel, data disusun dalam baris menggunakan elemen <tr> (table row) dan kolom menggunakan elemen <td> (table data).
Contoh dasar tabel:
<table>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
</tr>
</table>Hasilnya:

Table Border
Secara default, tabel tidak memiliki border. Untuk menambahkan border, kita bisa menggunakan atribut border atau CSS.
Contoh:
<table border="1">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
</tr>
</table>Hasilnya:

Dengan CSS:
<table style="border: 1px solid red;">
<tr>
<td style="border: 1px solid red;">Baris 1, Kolom 1</td>
<td style="border: 1px solid red;">Baris 1, Kolom 2</td>
</tr>
</table>Hasilnya:

Table Size
Ukuran tabel dapat diatur menggunakan atribut width dan height. Ukuran bisa ditentukan dalam satuan piksel atau persentase dari lebar halaman.
Contoh:
<table border="1" width="50%" height="100px">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
</tr>
</table>Hasilnya:

Table Headers
Table headers adalah elemen yang digunakan untuk memberi judul pada kolom atau baris, menggunakan elemen <th>. Elemen <th> secara otomatis akan menampilkan teks dengan tebal dan terpusat.
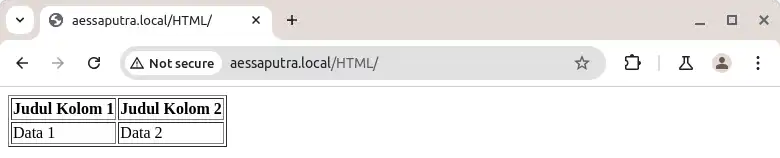
Contoh:
<table border="1">
<tr>
<th>Judul Kolom 1</th>
<th>Judul Kolom 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>Hasilnya:

Padding & Spacing
Padding adalah jarak antara konten sel dan batas sel, sedangkan spacing (cell spacing) adalah jarak antara sel-sel dalam tabel. Keduanya bisa diatur dengan atribut cellpadding dan cellspacing, atau melalui CSS.
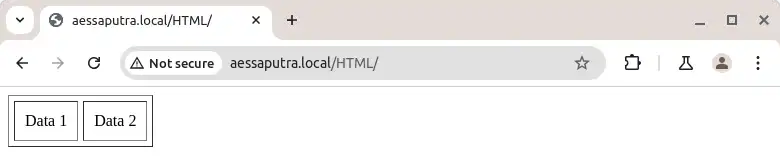
Contoh:
<table border="1" cellpadding="10" cellspacing="5">
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>Hasilnya:

Dengan CSS:
<table style="border-collapse: separate; border-spacing: 5px; padding: 10px;">
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>Hasilnya:

Colspan & Rowspan
colspan digunakan untuk menggabungkan beberapa kolom menjadi satu, sedangkan rowspan digunakan untuk menggabungkan beberapa baris menjadi satu.
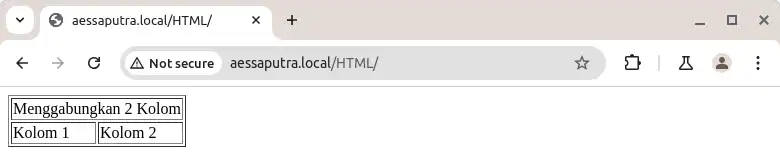
Contoh penggunaan colspan
<table border="1">
<tr>
<td colspan="2">Menggabungkan 2 Kolom</td>
</tr>
<tr>
<td>Kolom 1</td>
<td>Kolom 2</td>
</tr>
</table>Hasilnya:

Contoh penggunaan rowspan
<table border="1">
<tr>
<td rowspan="2">Menggabungkan 2 Baris</td>
<td>Kolom 2</td>
</tr>
<tr>
<td>Kolom 2, Baris 2</td>
</tr>
</table>Hasilnya:

Table Styling
Tabel bisa distyling menggunakan CSS untuk meningkatkan penampilan. Beberapa properti CSS yang sering digunakan adalah border, background-color, text-align, padding, dan width.
Contoh styling dengan CSS:
<table style="width: 100%; border: 1px solid black;">
<tr style="background-color: lightgray;">
<th>Judul 1</th>
<th>Judul 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>Hasilnya:

Table Colgroup
<colgroup> digunakan untuk mengelompokkan satu atau beberapa kolom, dan memungkinkan kita memberikan style khusus pada kelompok kolom tersebut.
Contoh:
<table border="1">
<colgroup>
<col style="background-color: lightblue">
<col style="background-color: lightgreen">
</colgroup>
<tr>
<td>Kolom 1</td>
<td>Kolom 2</td>
</tr>
</table>Hasilnya:

Kesimpulan
HTML Tables adalah cara yang efektif untuk menampilkan data dalam format yang terstruktur. Dengan memahami dasar-dasar seperti table borders, table headers, padding & spacing, colspan & rowspan, serta penggunaan colgroup dan styling, Kamu dapat membuat tabel yang tidak hanya fungsional, tetapi juga menarik secara visual.
