Dalam HTML, elemen <head> merupakan bagian yang sangat penting dari sebuah dokumen web. Elemen ini digunakan untuk menyimpan informasi tentang dokumen, yang tidak akan terlihat langsung oleh pengguna. Informasi ini mencakup pengaturan seperti judul halaman, gaya, skrip, dan metadata yang memberikan instruksi tambahan kepada browser dan mesin pencari tentang bagaimana halaman harus ditampilkan dan diproses.
Berikut adalah penjelasan tentang elemen-elemen penting yang dapat ditemukan dalam elemen <head>.
HTML <title> Element
Elemen <title> digunakan untuk menetapkan judul halaman HTML. Judul ini akan ditampilkan pada tab browser, bookmark, dan hasil pencarian mesin pencari. Judul yang informatif dan relevan sangat penting untuk SEO dan memberikan pengguna gambaran tentang isi halaman.
Contoh penggunaan:
<head>
<title>Belajar HTML Head Elements</title>
</head>Hasilnya:

HTML <style> Element
Elemen <style> digunakan untuk menyertakan aturan CSS yang secara langsung mempengaruhi tampilan halaman. Dengan menggunakan elemen ini, Kamu dapat menambahkan gaya seperti warna, font, tata letak, dan lainnya.
Contoh penggunaan:
<head>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
</style>
</head>Hasilnya:

HTML <link> Element
Elemen <link> digunakan untuk menghubungkan dokumen HTML dengan sumber daya eksternal, seperti file CSS, ikon, atau bahkan font. Biasanya, elemen ini digunakan untuk mengimpor file CSS eksternal yang berisi gaya halaman.
<head>
<link rel="stylesheet" href="styles.css">
</head>HTML <meta> Element
Elemen <meta> digunakan untuk menyertakan informasi meta, seperti charset, deskripsi, kata kunci, dan pengaturan tampilan halaman pada perangkat mobile. Elemen ini juga penting untuk SEO dan memastikan kompatibilitas dengan berbagai perangkat.
Contoh penggunaan:
<head>
<meta charset="UTF-8">
<meta name="description" content="Tutorial lengkap tentang elemen HTML head.">
<meta name="keywords" content="HTML, CSS, tutorial, head elements">
</head>Setting The Viewport
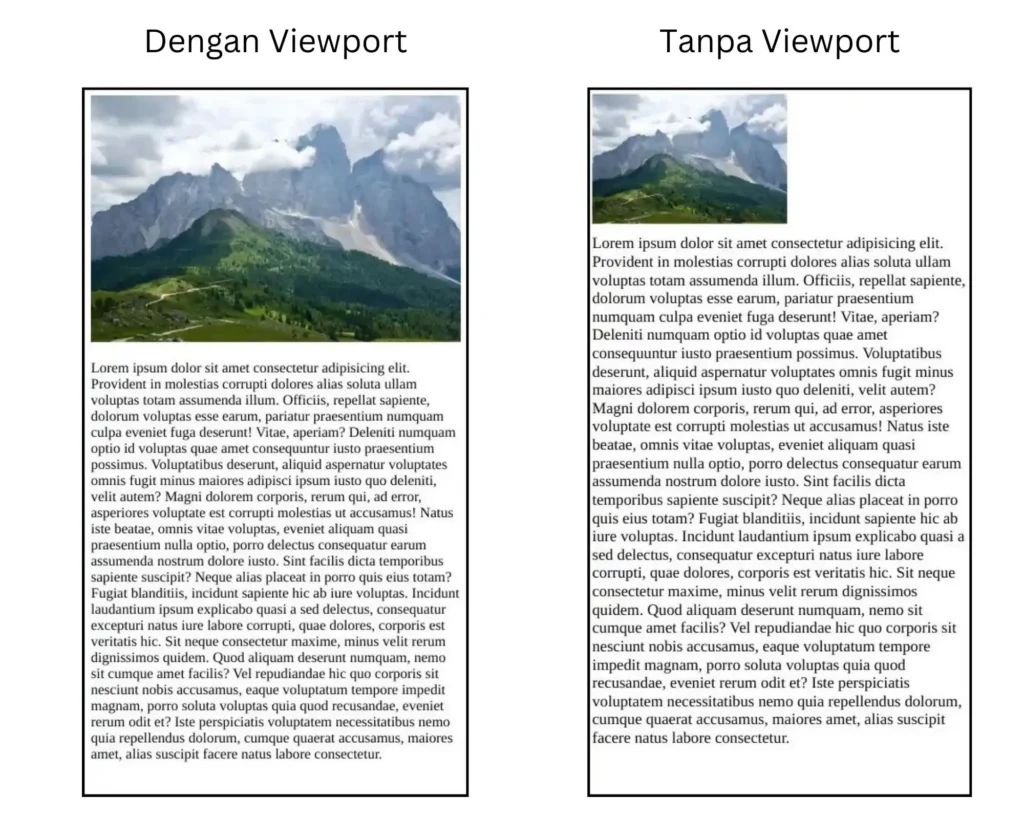
Pengaturan viewport sangat penting untuk memastikan halaman web ditampilkan dengan baik di perangkat mobile. Elemen <meta> dengan atribut viewport digunakan untuk mengontrol lebar dan skala tampilan pada perangkat mobile.
Contoh penggunaan:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
HTML <base> Element
Elemen <base> digunakan untuk menetapkan URL dasar untuk semua tautan relatif dalam dokumen. Ini memungkinkan Kamu untuk menentukan satu alamat dasar, sehingga semua tautan di halaman akan didasarkan pada alamat tersebut.
Contoh penggunaan:
<head>
<base href="https://aessaputra.net/">
</head>Daftar Elemen HTML <head>
Berikut ini adalah ringkasan dari elemen-elemen penting dalam elemen <head>:
| Tag | Deskripsi |
|---|---|
<head> | Mendefinisikan informasi tentang dokumen |
<title> | Mendefinisikan judul dari sebuah dokumen |
<base> | Mendefinisikan alamat atau target default untuk semua tautan di halaman |
<link> | Mendefinisikan hubungan antara dokumen dan sumber daya eksternal |
<meta> | Mendefinisikan metadata tentang dokumen HTML |
<script> | Mendefinisikan skrip sisi klien |
<style> | Mendefinisikan informasi gaya untuk sebuah dokumen |
Kesimpulan
Elemen-elemen dalam tag <head> pada HTML memainkan peran penting dalam memberikan informasi dan instruksi kepada browser tentang bagaimana sebuah halaman web harus ditampilkan dan diproses. Elemen-elemen seperti <title>, <style>, <link>, <meta>, <script>, <base>, dan pengaturan viewport, memberikan kontrol penuh terhadap aspek visual, metadata, dan fungsionalitas halaman.
Dengan memanfaatkan elemen-elemen ini secara efektif, Kamu tidak hanya dapat meningkatkan tampilan dan kinerja halaman web, tetapi juga memastikan bahwa halaman tersebut dioptimalkan untuk SEO, mendukung berbagai perangkat, dan menawarkan pengalaman pengguna yang optimal. Memahami dan mengimplementasikan elemen-elemen ini dengan benar adalah langkah penting dalam pengembangan web yang baik dan profesional.
