HTML (HyperText Markup Language) adalah bahasa dasar yang digunakan untuk membuat halaman web. Salah satu elemen yang sering digunakan dalam HTML adalah <div>. Mungkin kamu pernah mendengar tentang elemen ini, tapi apa sebenarnya <div> itu? Mari kita kupas tuntas!
Apa Itu Elemen <div>?
Elemen <div> adalah sebuah elemen kontainer dalam HTML yang digunakan untuk mengelompokkan atau membungkus bagian-bagian lain dari halaman web. Nama “div” sendiri berasal dari kata “division” atau “pembagian”. Elemen ini tidak menampilkan apa-apa secara langsung di halaman web, tapi berguna untuk menyusun dan mengatur layout halaman web.
Fungsi Utama Elemen <div>
Berikut adalah beberapa fungsi pada elemen <div>
Mengelompokkan Konten
Elemen <div> sering digunakan untuk mengelompokkan elemen-elemen lain seperti teks, gambar, atau elemen HTML lainnya. Misalnya, kamu bisa mengelompokkan beberapa paragraf menjadi satu bagian dengan menggunakan <div>.
<div>
<p>Paragraf pertama.</p>
<p>Paragraf kedua.</p>
</div>Hasilnya:

Menerapkan Style
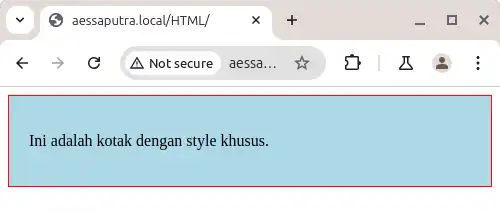
Dengan menggunakan CSS (Cascading Style Sheets), kamu bisa memberikan gaya khusus pada elemen <div>. Misalnya, kamu bisa mengubah warna latar belakang, mengatur jarak, atau menambahkan border pada elemen <div>.
<style>
.box {
background-color: lightblue;
padding: 20px;
border: 1px solid blue;
}
</style>
<div class="box">
<p>Ini adalah kotak dengan style khusus.</p>
</div>
Hasilnya:

Membuat Layout
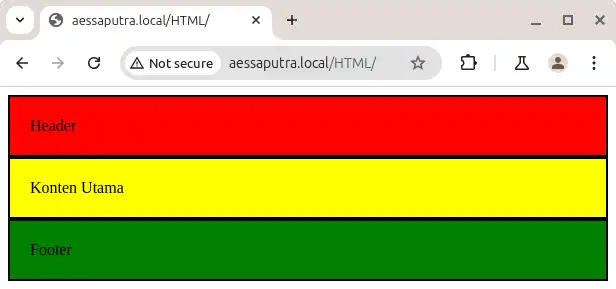
Elemen <div> sering digunakan untuk membuat layout halaman web. Kamu bisa menggunakan beberapa elemen <div> untuk membagi halaman menjadi bagian-bagian seperti header, konten utama, dan footer.
<style>
#header {
background-color: red;
padding: 20px;
border: 2px solid black;
}
#content {
background-color: yellow;
padding: 20px;
border: 2px solid black;
}
#footer {
background-color: green;
padding: 20px;
border: 2px solid black;
}
</style>
<div id="header">Header</div>
<div id="content">Konten Utama</div>
<div id="footer">Footer</div>
Hasilnya:

Menggunakan ID dan Kelas pada Elemen <div>
Untuk memberikan identitas dan style khusus pada elemen <div>, kamu bisa menggunakan atribut id dan class.
Atribut id
Memberikan identitas unik pada elemen. Setiap id hanya boleh digunakan sekali dalam satu halaman.
Contoh:
<div id="unique-section">Ini adalah bagian unik.</div>Atribut class
Memberikan kelas yang bisa digunakan pada beberapa elemen. Kelas berguna untuk menerapkan style yang sama pada beberapa elemen.
<div class="box">Kotak 1</div>
<div class="box">Kotak 2</div>hasilnya:

Contoh Penggunaan dalam Praktik
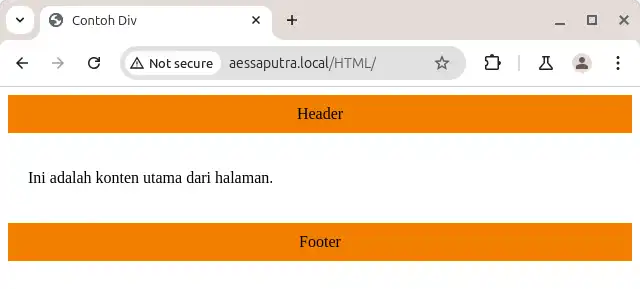
Berikut adalah contoh sederhana bagaimana elemen <div> digunakan untuk membuat layout halaman web yang terdiri dari header, konten, dan footer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Div</title>
<style>
#header {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
#content {
padding: 20px;
}
#footer {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div id="header">Header</div>
<div id="content">
<p>Ini adalah konten utama dari halaman.</p>
</div>
<div id="footer">Footer</div>
</body>
</html>Hasilnya:

Dengan menggunakan elemen <div>, kamu dapat dengan mudah mengelompokkan dan mengatur berbagai bagian dari halaman web kamu. Ini membantu membuat struktur halaman lebih bersih dan memudahkan penerapan gaya dengan CSS.
Kesimpulan
Elemen <div> adalah alat yang sangat berguna dalam HTML untuk menyusun dan mengelompokkan konten di halaman web. Dengan menggunakan <div>, kamu bisa membuat layout yang lebih teratur dan memberikan gaya yang sesuai pada berbagai bagian halaman. Cobalah menggunakan <div> dalam proyek web kamu untuk melihat bagaimana elemen ini dapat membantu dalam desain dan pengaturan halaman web!
