HTML (HyperText Markup Language) dan JavaScript adalah dua teknologi inti yang digunakan dalam pengembangan web. Keduanya bekerja bersama-sama untuk membuat situs web yang fungsional, interaktif, dan dinamis.
Struktur Dasar Sebuah Halaman Web Pada HTML
HTML adalah bahasa markup yang digunakan untuk membuat struktur dan isi sebuah halaman web. Elemen-elemen HTML seperti <h1> hingga <h6> digunakan untuk membuat heading, <p> untuk paragraf, dan <a> untuk link. Elemen-elemen ini disusun dalam dokumen HTML untuk menentukan bagaimana konten ditampilkan kepada pengguna.
Contoh sederhana dari struktur HTML adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title>Contoh Halaman Web</title>
</head>
<body>
<h1>Selamat Datang di Situs Kami</h1>
<p>Ini adalah paragraf pertama.</p>
<a href="https://www.aessaputra.net">Kunjungi</a>
</body>
</html>
HTML menyediakan kerangka kerja yang diperlukan untuk menampilkan teks, gambar, link, dan elemen-elemen lain di web browser.
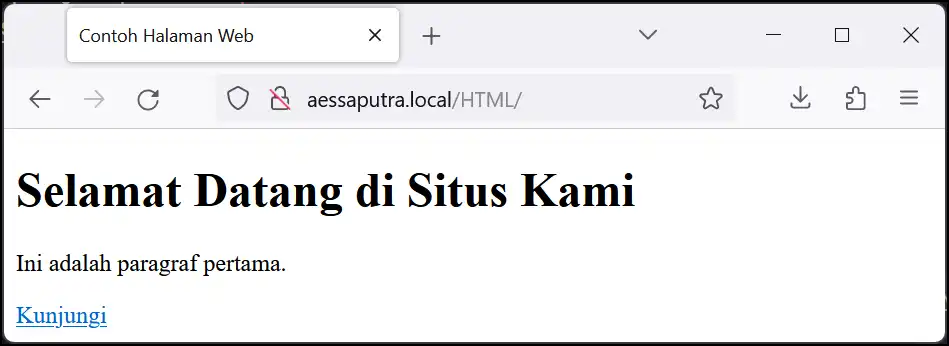
Hasilnya:

Menghidupkan Halaman Web dengan JavaScript
Sementara HTML berfungsi untuk menentukan struktur, JavaScript adalah bahasa pemrograman yang digunakan untuk menambahkan interaktivitas dan logika ke dalam halaman web. Dengan JavaScript, Kamu dapat membuat elemen pada halaman web yang dapat merespon aksi pengguna seperti klik, hover, input teks, dan banyak lagi.
Contoh sederhana JavaScript yang digunakan untuk menampilkan pesan selamat datang saat pengguna membuka halaman web:
<!DOCTYPE html>
<html>
<head>
<title>Contoh JavaScript</title>
</head>
<body>
<h1>Selamat Datang di Situs Kami</h1>
<p>Ini adalah paragraf pertama.</p>
<button onclick="tampilkanPesan()">Klik Saya</button>
<script>
function tampilkanPesan() {
alert("Terima kasih telah mengunjungi situs kami!");
}
</script>
</body>
</html>Pada contoh di atas, ketika pengguna mengklik tombol “Klik Saya”, JavaScript akan menjalankan fungsi tampilkanPesan() yang menampilkan pesan peringatan di layar.
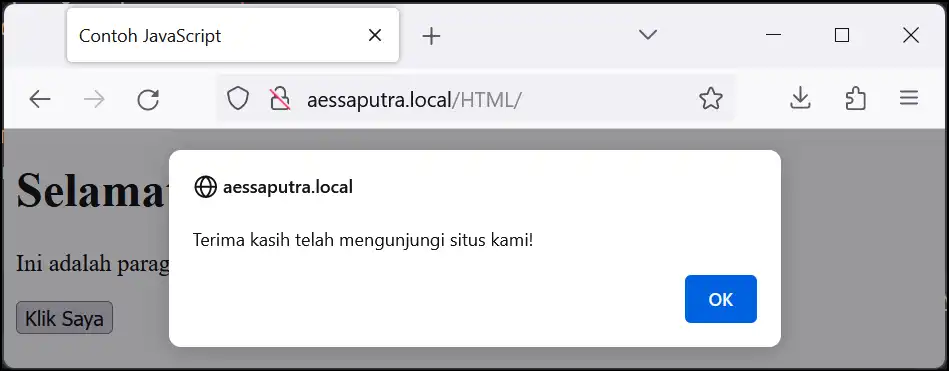
Hasilnya:

Integrasi HTML dan JavaScript
HTML dan JavaScript sering digunakan bersama untuk membuat aplikasi web yang lebih canggih dan dinamis. Misalnya, sebuah formulir di halaman web yang memerlukan validasi input dari pengguna dapat dilakukan dengan menggunakan JavaScript untuk memeriksa data yang dimasukkan sebelum mengirimkannya ke server.
Berikut adalah contoh form HTML yang divalidasi menggunakan JavaScript:
<!DOCTYPE html>
<html>
<head>
<title>Validasi Form dengan JavaScript</title>
</head>
<body>
<h1>Formulir Pendaftaran</h1>
<form onsubmit="return validateForm()">
<label for="nama">Nama:</label>
<input type="text" id="nama" name="nama">
<br><br>
<label for="email">Email:</label>
<input type="text" id="email" name="email">
<br><br>
<input type="submit" value="Daftar">
</form>
<script>
function validateForm() {
var nama = document.getElementById("nama").value;
var email = document.getElementById("email").value;
if (nama == "" || email == "") {
alert("Nama dan Email harus diisi!");
return false;
}
return true;
}
</script>
</body>
</html>Pada contoh di atas, JavaScript digunakan untuk memastikan bahwa pengguna telah mengisi kedua bidang nama dan email sebelum formulir dikirim. Jika tidak diisi, pengguna akan melihat pesan peringatan dan proses pengiriman form akan dihentikan.
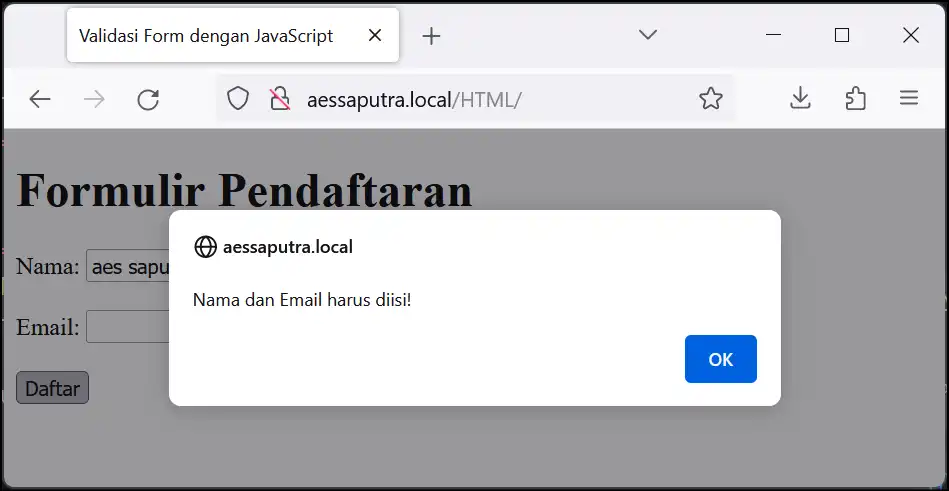
Hasilnya:

Kesimpulan
HTML dan JavaScript adalah dua komponen yang tak terpisahkan dalam pengembangan web. HTML menyediakan struktur dan elemen visual dari halaman, sementara JavaScript membawa interaktivitas dan logika ke halaman tersebut. Dengan memahami cara kerja keduanya, pengembang web dapat menciptakan situs web yang menarik, responsif, dan fungsional.
Bagi mereka yang ingin mengembangkan keterampilan dalam pengembangan web, memahami HTML dan JavaScript adalah langkah pertama yang sangat penting.
