Dalam HTML (HyperText Markup Language), heading adalah elemen yang digunakan untuk memberikan judul atau subjudul pada suatu bagian konten dalam halaman web. Heading tidak hanya membantu dalam mengatur struktur konten, tetapi juga penting untuk meningkatkan aksesibilitas dan SEO (Search Engine Optimization) sebuah halaman.
Tingkatan Heading
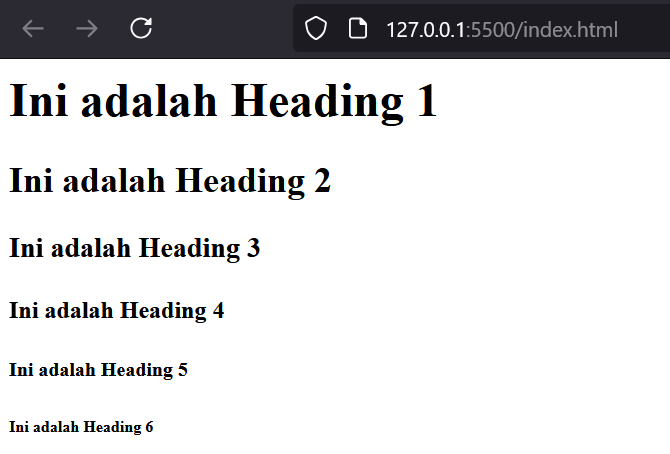
HTML memiliki enam tingkatan heading yang ditandai dengan tag <h1> hingga <h6>. Setiap tingkatan heading memiliki ukuran dan bobot yang berbeda, di mana <h1> merupakan heading dengan tingkat kepentingan tertinggi, dan <h6> memiliki tingkat kepentingan terendah. Berikut adalah contoh penggunaan heading:
<h1>Ini adalah Heading 1</h1>
<h2>Ini adalah Heading 2</h2>
<h3>Ini adalah Heading 3</h3>
<h4>Ini adalah Heading 4</h4>
<h5>Ini adalah Heading 5</h5>
<h6>Ini adalah Heading 6</h6>Hasilnya:

Fungsi dan Kegunaan Heading
- Struktur Konten: Heading digunakan untuk memberi struktur pada konten, memudahkan pembaca dan mesin pencari dalam memahami hierarki informasi di halaman tersebut.
- SEO: Mesin pencari seperti Google menggunakan heading untuk menentukan topik utama dari sebuah halaman web. Heading yang dioptimalkan dengan baik dapat membantu meningkatkan peringkat halaman dalam hasil pencarian.
- Aksesibilitas: Pembaca layar yang digunakan oleh pengguna dengan disabilitas visual menggunakan heading untuk menavigasi konten dengan lebih efisien.
Praktik Terbaik dalam Penggunaan Heading
- Penggunaan Berurutan: Disarankan untuk menggunakan heading secara berurutan, mulai dari
<h1>sebagai judul utama halaman, diikuti oleh<h2>untuk subjudul, dan seterusnya. Hal ini membantu dalam mempertahankan struktur dokumen yang logis. - Konsistensi: Pastikan penggunaan heading konsisten di seluruh halaman web. Konsistensi membantu dalam menciptakan pengalaman pengguna yang lebih baik.
- Jangan Gunakan Heading Hanya untuk Ukuran Teks: Hindari penggunaan heading semata-mata untuk mengubah ukuran teks. Gunakan CSS untuk styling, sementara heading tetap digunakan untuk tujuan semantik.
Contoh Implementasi
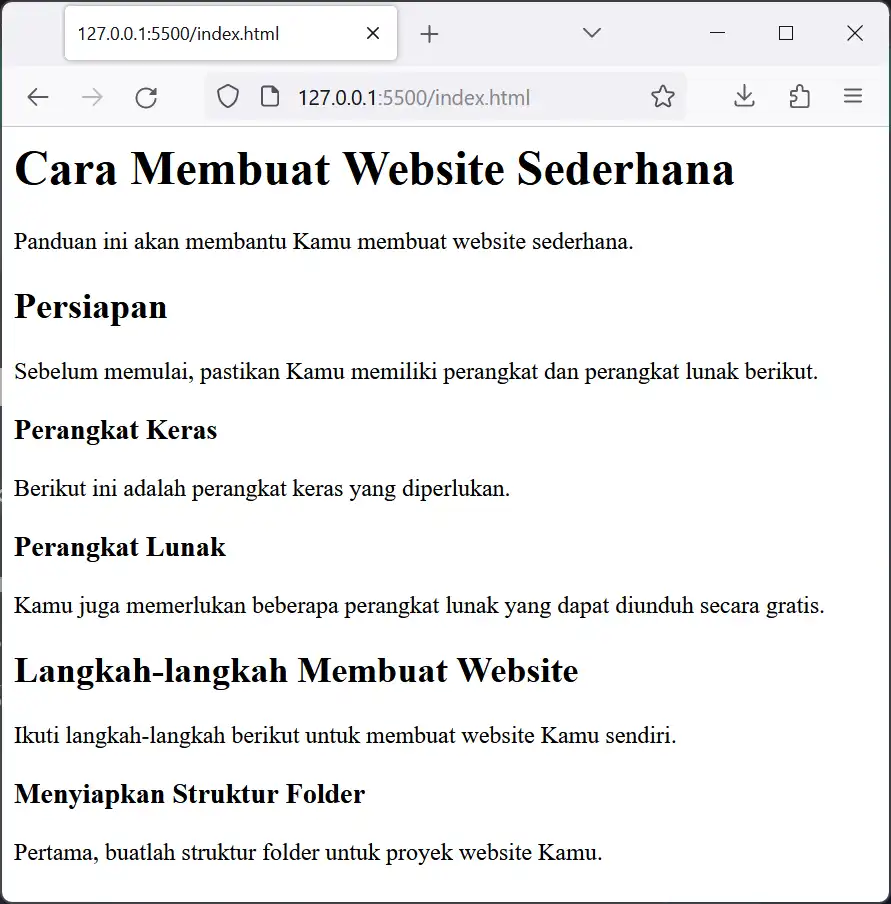
Misalnya, dalam sebuah artikel blog, struktur heading bisa terlihat seperti ini:
<h1>Cara Membuat Website Sederhana</h1>
<p>Panduan ini akan membantu Kamu membuat website sederhana.</p>
<h2>Persiapan</h2>
<p>Sebelum memulai, pastikan Kamu memiliki perangkat dan perangkat lunak berikut.</p>
<h3>Perangkat Keras</h3>
<p>Berikut ini adalah perangkat keras yang diperlukan.</p>
<h3>Perangkat Lunak</h3>
<p>Kamu juga memerlukan beberapa perangkat lunak yang dapat diunduh secara gratis.</p>
<h2>Langkah-langkah Membuat Website</h2>
<p>Ikuti langkah-langkah berikut untuk membuat website Kamu sendiri.</p>
<h3>Menyiapkan Struktur Folder</h3>
<p>Pertama, buatlah struktur folder untuk proyek website Kamu.</p>
Dalam contoh di atas, <h1> digunakan untuk judul utama artikel, <h2> untuk bagian utama, dan <h3> untuk subbagian di bawahnya.
Hasilnya:

Kesimpulan
Heading pada HTML sangat penting untuk menyusun konten halaman web dengan cara yang terstruktur dan mudah diikuti. Penggunaan heading yang tepat tidak hanya meningkatkan pengalaman pengguna tetapi juga memberikan keuntungan dari sisi SEO dan aksesibilitas. Selalu gunakan heading secara bijak dan sesuai dengan hirarki informasi yang ada.
